MVC¶

HEAD-Ex Logistics and Transportation¶

HEAD-Ex Logistics and Transportation¶
HEAD-Ex Logistics and Transportation¶

HEAD-Ex Logistics and Transportation¶

HEAD-Ex Logistics and Transportation¶

HEAD-Ex Logistics and Transportation¶

HEAD-Ex Logistics and Transportation¶

HEAD-Ex Logistics and Transportation¶

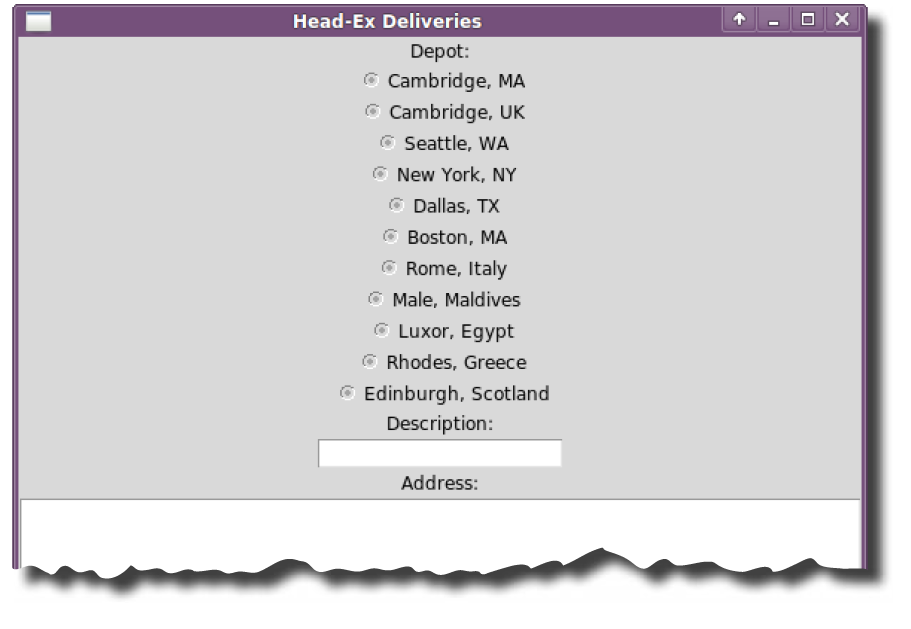
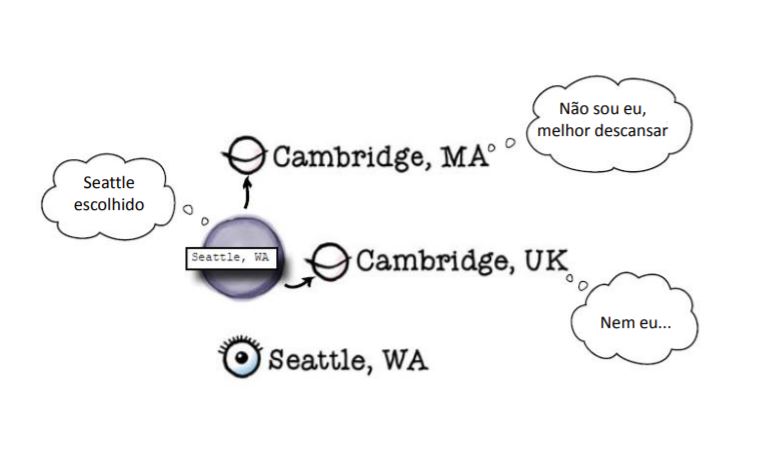
Model is the stored data
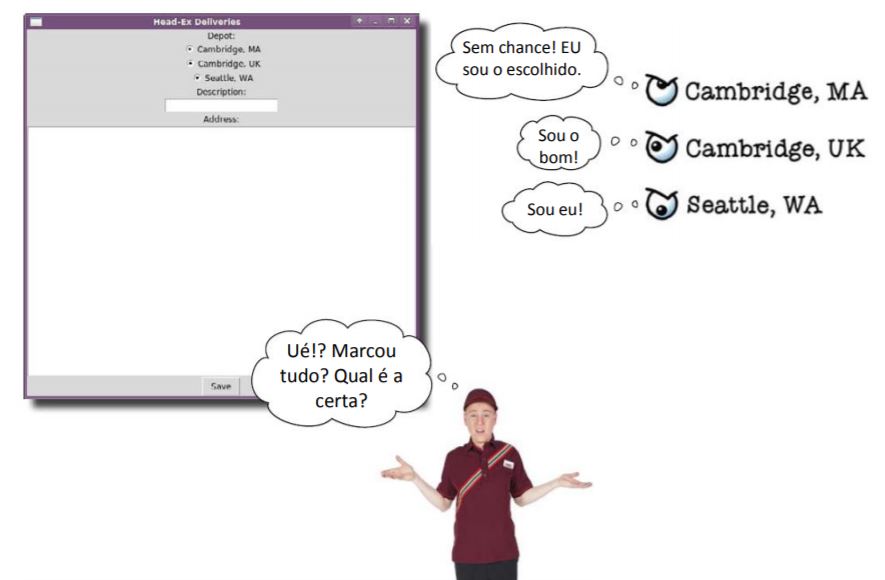
Vision is the featured radio button
Control is the tkinter code that manages all this
HEAD-Ex Logistics and Transportation¶

HEAD-Ex Logistics and Transportation¶
HEAD-Ex Logistics and Transportation¶
HEAD-Ex Logistics and Transportation¶

Review¶
MVC - Model, View, Control
Entry()
Texto()
StringVar()
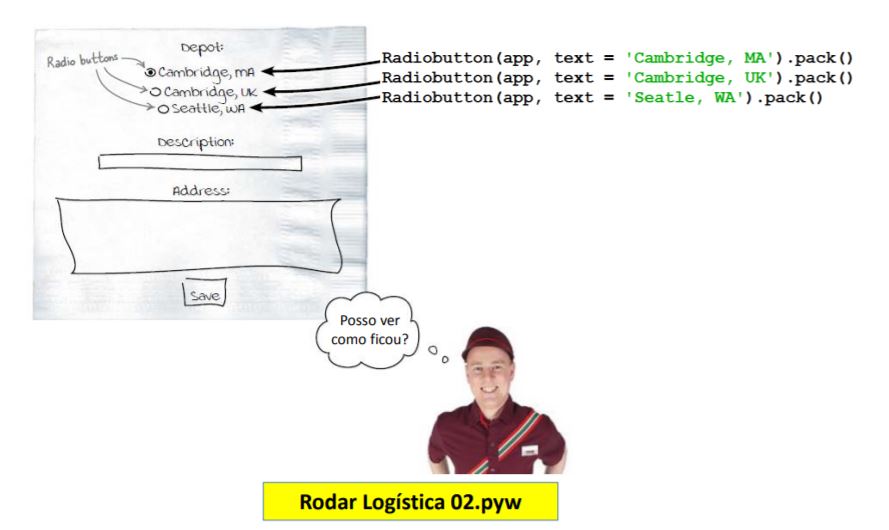
RadioButton()
OptionMenu()
You have attempted of activities on this page