MVC¶

HEAD-Ex Logística y Transporte¶

HEAD-Ex Logística y Transporte¶
HEAD-Ex Logística e Transporte¶

HEAD-Ex Logística y Transporte¶

HEAD-Ex Logística y Transporte¶

HEAD-Ex Logística y Transporte¶

HEAD-Ex Logística y Transporte¶

HEAD-Ex Logística y Transporte¶

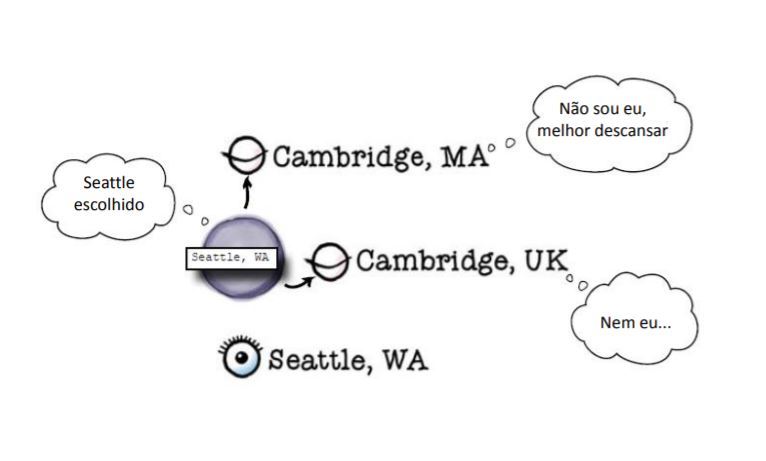
Modelo son los datos almacenados
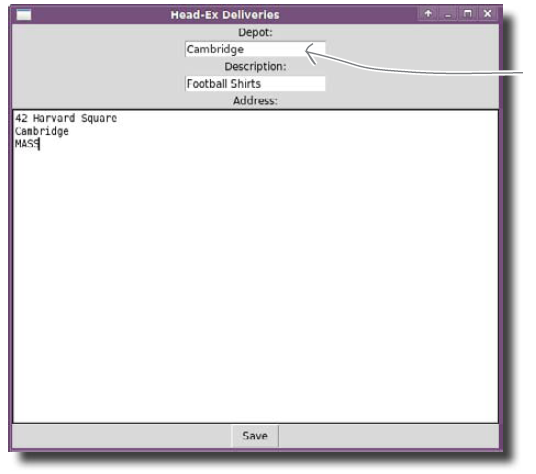
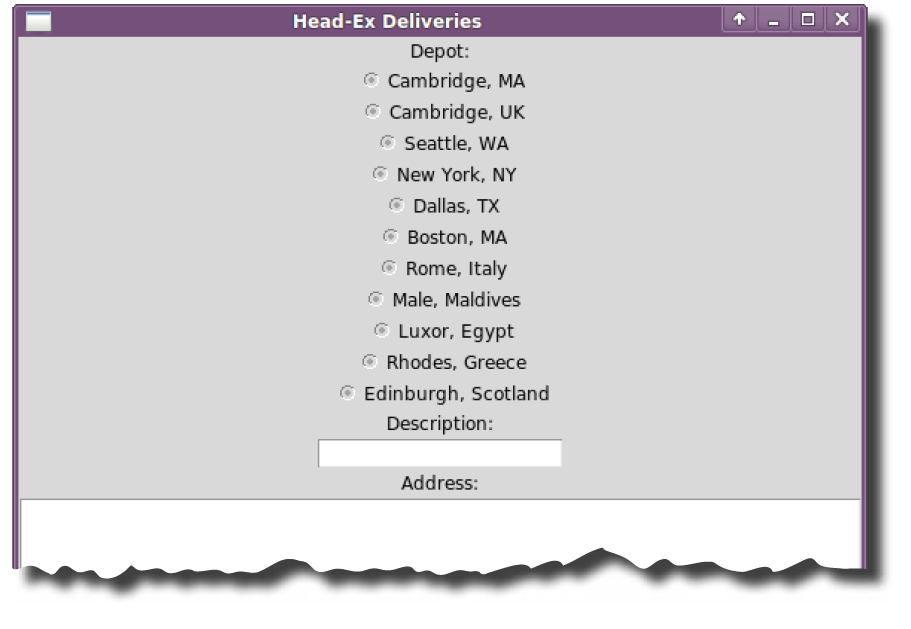
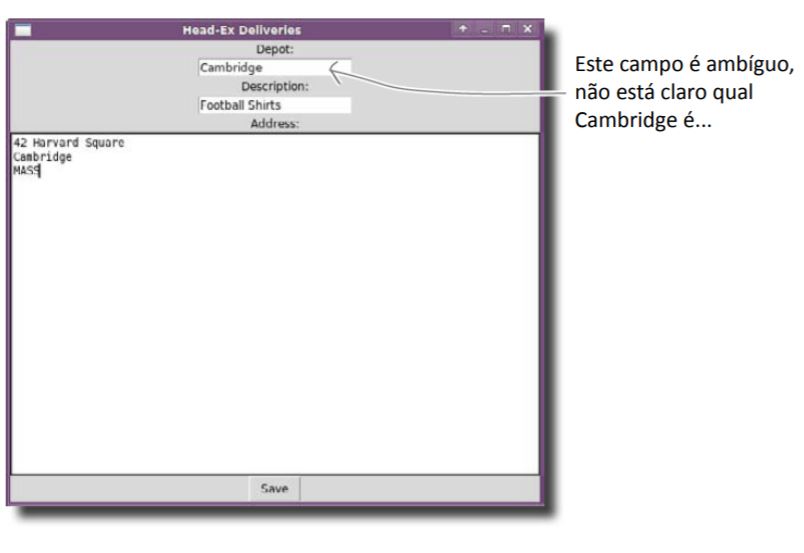
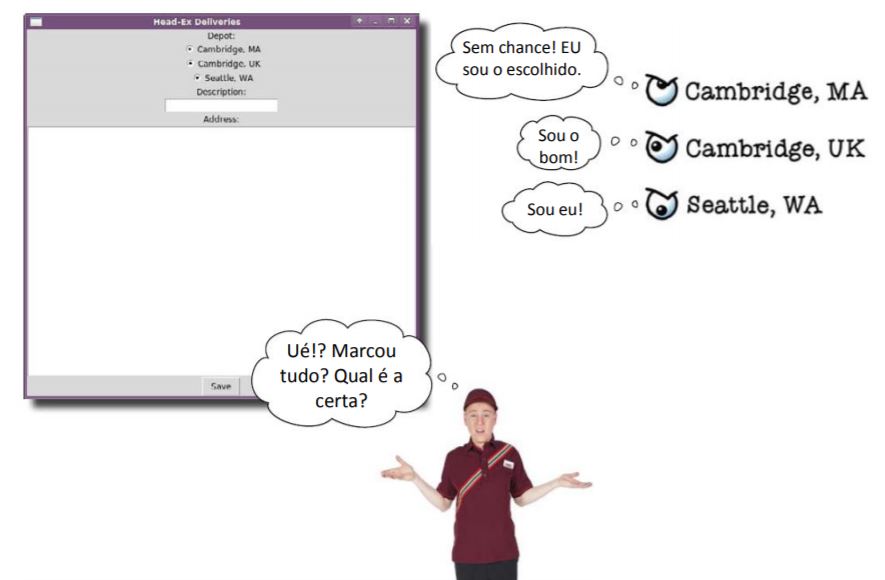
Vision es el botón de radio presentado
Control es el código tkinter que gestiona todo esto
HEAD-Ex Logística e Transporte¶

HEAD-Ex Logística e Transporte¶
HEAD-Ex Logística e Transporte¶
HEAD-Ex Logística y Transporte¶

revisión¶
MVC - Modelo, Visión, Control
Entry()
Texto()
StringVar()
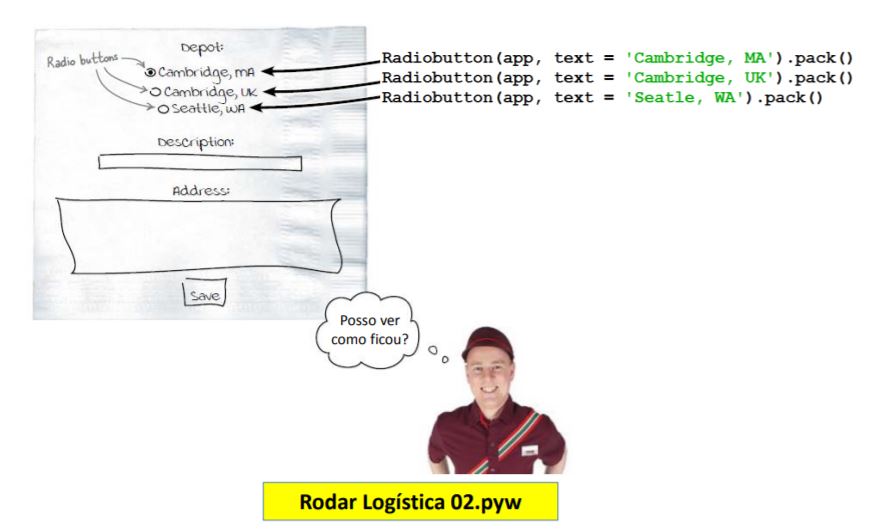
RadioButton()
OptionMenu()
You have attempted of activities on this page